Creating flawless email templates in Salesforce requires, above all, a thorough appreciation of the Salesforce ecosystem. The platform has its way of realizing your marketing objectives. It has its native language, key mastering.
If you want to succeed as an email marketer, you need to know certain best practices to create high-performing Salesforce templates. So we bring you these seven expert tips. Let’s roll!
1. Create Emails in Template Builder
Salesforce’s Email Template Builder (see screenshot below) is an intuitive drag-and-drop feature that enables you to easily create email templates.
To begin with, get the ‘Access Drag-and-Drop Content Builder’ permission, following which you can start creating templates by clicking the ‘Edit in Builder’ option situated at the top-right corner of the Builder dashboard.
2. Use Tables for Client Compatibility
Speaking of mail client compatibility, structuring your emails using tables is the better approach. Now it does involve some advanced coding, but it ensures compatibility across major, if not most, email clients (which is quite a win, as any email marketer would concur.)
To that end, make sure to define <td> (used for table data cells) for all styles for both client- and browser compatibility.
3. Duplicate Certain CSS Properties for Creating Flawless Email Templates
In general, defining CSS properties twice is not a good coding practice. It introduces redundancy and can lead to code bloat.
But in certain cases, especially while building email templates in Salesforce, duplicating CSS properties such as align, height, width, etc. may be necessary.
For instance, we know that the order in which you define CSS properties affects the outcome. The properties defined last will take precedence over those defined earlier on.
The best practice in such a case is to define the property twice: once at the beginning of the cascade, and once at the end. You can also use ‘!important’ for the property defined previously, and change the order of precedence.
4. Don’t Use Unsupported Properties
Now here’s something that email marketers often tend to overlook: ascertaining if the CSS properties they used are supported by popular email clients. Gmail and Outlook, for instance, strip out any code that is foreign to their native rendering architecture.
For instance, the vertical-align property is supported by almost all popular email clients, whereas border-radius is not supported by Windows and the 2020-21 version of Windows Mail. Again, object-fit is supported neither by Windows nor Windows Mail.
So make sure that while coding you are aware of which properties are client-favored. Being surprised at a critical juncture is best avoided.
5. Don’t Use VML in Your Templates
Please note that Vector Markup Language or VML (used for adding graphics and interactive elements) is not supported in Salesforce templates.
It is important to understand that VML is an officially deprecated markup language. It is not supported by major web browsers, such as Edge, Chrome, Safari, Opera, and Mozilla Firefox. These browsers support SVG, instead of VML. (Read this if you want to know more about the deprecation of Vector Markup Language.)
Maybe that’s why Salesforce has dropped it in favor of newer, more modern makeup languages like CSS and HTML. But it doesn’t necessarily follow that you can’t build appealing emails in Salesforce. Head over to here to know more about this.
6. Beware of Text Editor Extensions!
If you are using any AI text extension in your browser, bear in mind that they might be added to your email template by mistake. For instance, if you are using Grammarly, the Grammarly logo may end up being featured automatically in your final email.
Therefore, you must check your template thoroughly before sending your emails. One can’t repeat this enough. It would be an irreversible faux pas to have your subscribers see a foreign symbol or logo in your email.
7. Use Salesforce’s Developer Console
Salesforce’s Developer Console is an IDE where users can create, debug, and test apps. Why might you need the Console? If you want to make changes to your code in real-time, you can use the Developer Console. It will also prevent overwriting the code in the source tab.
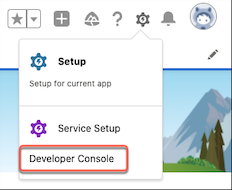
If you want to access the Developer Console in Salesforce, just log in to your org and click Developer Console, as shown in the following screenshot. (Note that the screenshot shows the Console feature in Salesforce Lightning Experience, not in Salesforce Classic.)

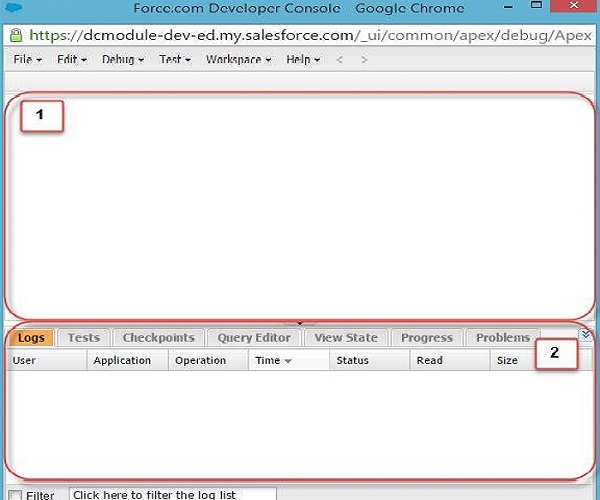
And this is how the Developer Console looks.

Wrapping up
Navigating Salesforce with ease does not just indicate the platform’s intuitiveness; it also shows the marketer’s command over the Salesforce environment. Knowing where the platform scores, and where it doesn’t, is a critical component of your knowledge base. Of course, you can get all the help you need with Salesforce in their documentation and their community spaces. Our handpicked suggestions were based on our day-to-day experience with Salesforce, sharing which would help marketers leverage the platform to the hilt.

